GraphQL API Framework is a new feature added as a part of Now Platform Paris release.
It is a query language and runtime for Application Programming Interfaces (APIs) that prioritizes giving clients exactly the data they request and no more. GraphQL is designed to make APIs fast, flexible, and developer-friendly. It can even be deployed within an Integrated Development Environment (IDE) known as GraphQL.
What is GraphQL?
It is a query language for APIs and a runtime for fulfilling those queries with your existing data.
GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
Advantages of GraphQL
- You only need to call one endpoint with POST for everything you need. All parameters are in the request body.
- Query the exact data you need from a component.
- Discover fields and objects available to query through introspection.
- Manage multiple possible queries from a single API, as opposed to multiple endpoints for a REST request.
- Integrate with third-party systems by making the schema public.
- Generate the GraphQL query from your component and handle the response.

How to get data from ServiceNow using GraphQL (via Postman)
Let’s consider our requirement is to get the details of an incident record along with the details of the problem record related to that incident, based on its number.
Step 1 – Create a GraphQL Schema(GraphQL API) in ServiceNow:
- Navigate to System Web Services → GraphQL → GraphQL APIs and click New .
- Give a name to the Schema
- Give a Unique Schema namespace with in the application
We will require the schema namespace and application namespace at the time of querying the data
- Then finally build the Schema for the api
| schema { query: Query } type Query { type Incident { |
- Submit the record.
Using the above schema we are gonna query the Incident record as well the Problem record which is related to the incident.
Step 2 – Create a Scripted Resolvers for the schema :
- A resolver script defines what value the schema returns when a component queries a specific field.
- If you don’t define a resolver for a field, the query returns any matching field value from the parent object type
- As per our schema we need to create 2 scripted Resolvers as we are gonna query 2 different tables(Incident & Problem ). In the newly created record scroll down to find the Scripted Resolvers Related List
For incident create a Resolver as follows :
Name: Incident Resolver
| (function process(/*ResolverEnvironment*/ env) { var incidentGr = new GlideRecord(‘incident’); if (env.getArguments().id != null) incidentGr.addQuery(‘number’, env.getArguments().id); incidentGr.query(); return incidentGr; })(env); |
For problem create a Resolver as follows :
Name: Problem Resolver
| (function process(/*ResolverEnvironment*/ env) { var probId=env.getSource().problem_id.value; var problemGr=new GlideRecord(‘problem’); problemGr.get(probId); return problemGr; })(env); |
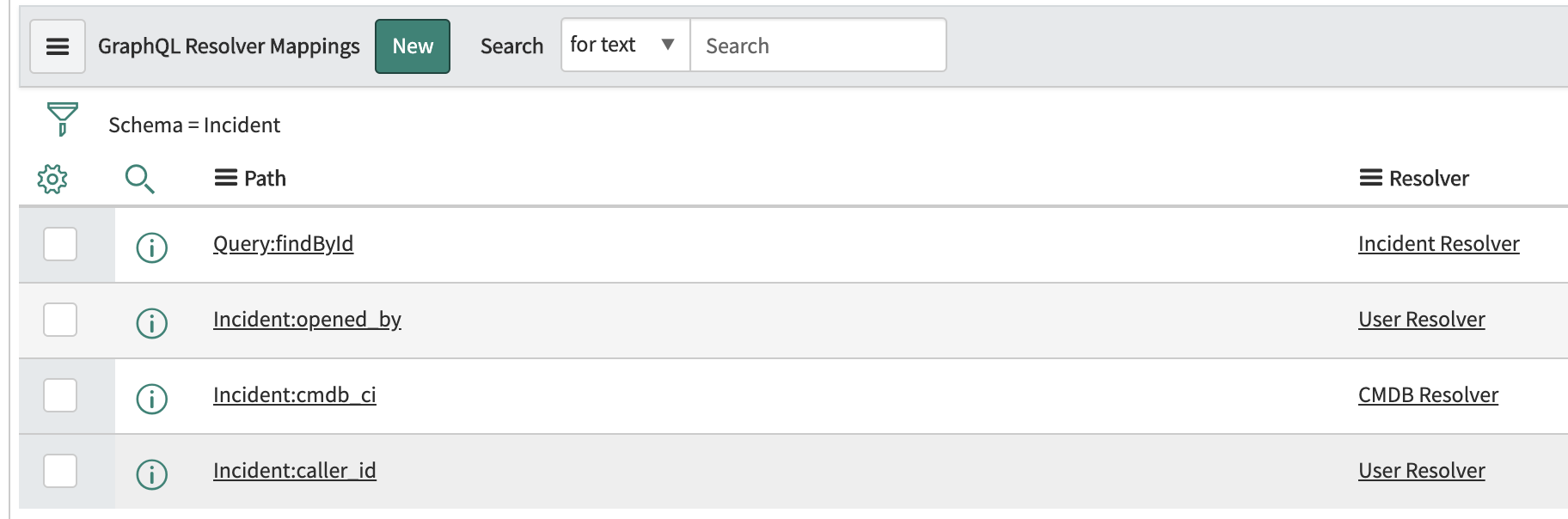
Step 3 – Create Resolver Mappings for the schema :
Find the Resolver Mapping related list in the schema record and Map the resolvers to fields in the schema. This mapping lets the system know what value to return when a component queries a specific field.

Now everything is set from the Servicenow Side. We have successfully created the GraphQL API to find the specific incident and its details
Step 4 – Build the query in the Postman app to get the incident details :
In Postman use the following configuration
End Point : https://<instance>.service-now.com/api/now/graphql
Method : POST
Request Body Type : GraphQL
In The Request body Query Section add the following data:
Now Execute the query
You will get the response as follows :
Stay tuned!
Thoughts?
We would love to hear your team’s best practices and learnings in GraphQL.
This is a topic that is important to build long-lived GraphQL APIs.








































Wonderful article to read and really informative for ServiceNow developers.